아래 코드는 배열변수 arrayA와 arrayB의 합집합과 교집합, 차집합을 추출하는 함수를 만든 것이다. return 값은
arrayA와 arrayB의 이 둘의 합집합과 교집합, 차집합의 배열의 크기를 합친 배열 변수를 반환한다.
우선 concat을 사용해서 배열 arrayA와 arrayB의 값을 합하여 sum 변수에 담아주었고, filter와 indexOf 를 사용하여
sum의 배열값에서 합집합과 교집합을 구하였다.
filter함수는 콜백 함수에 지정된 조건에 맞는 요소를 새롭게 반환한다. 콜백 함수에는 3개의 인자값을 사용할 수 있다.
인자값은 순서대로 value(요소값), index(요소의 인덱스), array(사용되는 배열 객체)이다.
indexOf(searchElement,
indexOf() 함수는 배열에서 지정된 요소를 찾을 수 잇는 첫번째 인덱스를 반환하고 존재하지 않으면 -1을 반환한다.
| sum.filter((item, iddex) => sum.indexOf(item) === index); 의 의미 ㅡ 해당 요소의 indexOf()값과 배열에 위치하는 값이 같은 값을 추출 |
<script>
var arrayA = [1,2,3,4];
var arrayB = [1,4,5,6];
function algorithm02(){
//arrayA + arrayB
var sum = arrayA.concat(arrayB);
//합집합
var union = sum.filter((item, index) => sum.indexOf(item) === index);
//교집합
var intersec = sum.filter((item, index) => sum.indexOf(item) !== index);
//베타적 논리합
var difference = union.filter(x => !intersec.includes(x));
//배열 사이즈
var a = arrayA.length;
var b = arrayB.length;
var answer = new Array(union.length, intersec.length, difference.length, a, b);
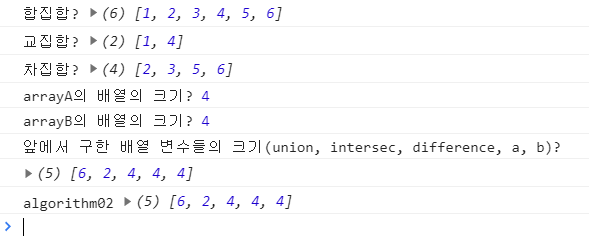
console.log("합집합?",union);
console.log("교집합?",intersec);
console.log("차집합?",difference);
console.log("a?",a);
console.log("b?",b);
console.log("answer?",answer);
return answer;
}
console.log("algorithm02", algorithm02());
</script>[ 결과 값 ]

'javascript, JQuery' 카테고리의 다른 글
| [javascript] ES6 : for... in, for...of 비교 (0) | 2021.02.23 |
|---|---|
| [javascript] 1~1000까지 8이 총 몇 번 나오는지 구하기 (0) | 2021.02.02 |
| [Jquery] 데이터 포맷(날짜에 하이픈 넣기) (0) | 2020.04.27 |
| [Jquery] anypicker (0) | 2020.04.13 |
| 제이쿼리 아코디언 _ Jquery Accodion (컨텐츠 펼침/접힘) (0) | 2020.04.13 |